نحوه شناسایی رنگ خاص در یک اپلیکیشن یا وب سایت
در این مقاله تخصصی از مجله 98zoom میخواهیم از نحوه شناسایی رنگ خاص در یک اپلیکیشن یا وب سایت با شما صحبت کنیم ، پس با یک مقاله مفید و آموزشی دیگر از تیم نود و هشت زوم همراه ما باشید :
چه طراحی وب و اپلیکیشن، چه انتقال احساسات، برندینگ یا افزایش تجارب کاربر، رنگ ها قطعا نقشی حیاتی دارند. با این حال، یافتن رنگ یا ترکیب رنگ مناسب ساده تر از انجام آن است. خوشبختانه، ابزارهایی در اختیار ما برای شناسایی رنگهای خاص در یک برنامه یا وبسایت وجود دارد، بنابراین میتوانیم رنگهایی را که توجه ما را جلب کردهاند انتخاب و ذخیره کنیم.

تصور کنید در یک وب سایت پیمایش می کنید و رنگ مناسب را پیدا می کنید، سایه دقیقی که برای پروژه بعدی خود نیاز دارید. خوب پس اجازه دهید به شما کمک کنیم رنگ دقیق پس زمینه یا هر عنصر دیگری را در یک وب سایت یا یک برنامه پیدا کنید.
یکی از ساده ترین راه ها برای دریافت کد رنگ از یک وب سایت، استفاده از ابزارهای اختصاصی وب و وب سایت های انتخاب کننده رنگ است. مهم نیست از چه مرورگری استفاده میکنید، چه مبتنی بر Chromium، با سازگاری با وب عمیق یا سافاری پیشفرض اپل، این روش قابل اجرا است.
علاوه بر این، چه از مک، لپتاپ ویندوز، آیفون، آیپد یا دستگاه اندرویدی استفاده میکنید، این ابزارهای وب شناسایی رنگ افزودنی مفیدی برای زرادخانه شما خواهند بود. ما چند گزینه را آزمایش کردهایم، و در اینجا بهترین گزینه برای ما مناسب است.
مرحله 1 : مرورگر خود را باز کنید و به ImageColorPicker.com بروید
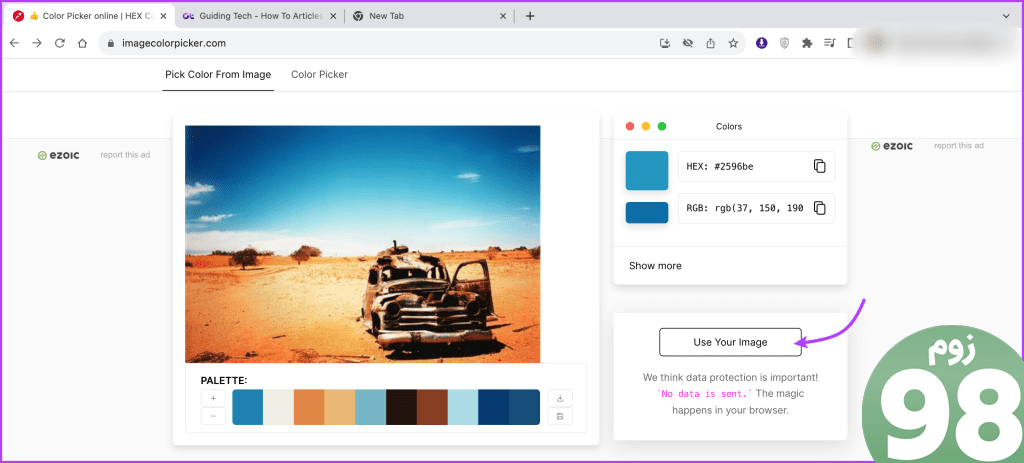
مرحله 2 : برای ارائه آدرس وب سایت/تصویر یا آپلود تصویر از تصویر خود کلیک کنید/ضربه بزنید.

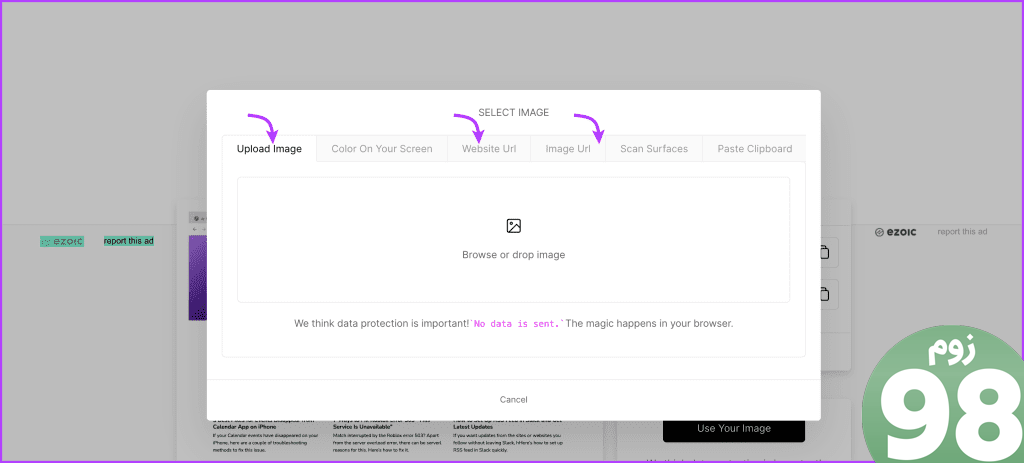
مرحله 3 : اکنون می توانید
- آدرس سایت را کپی کنید
- تصویر یا URL آن را کپی کنید
- از صفحه اسکرین شات بگیرید

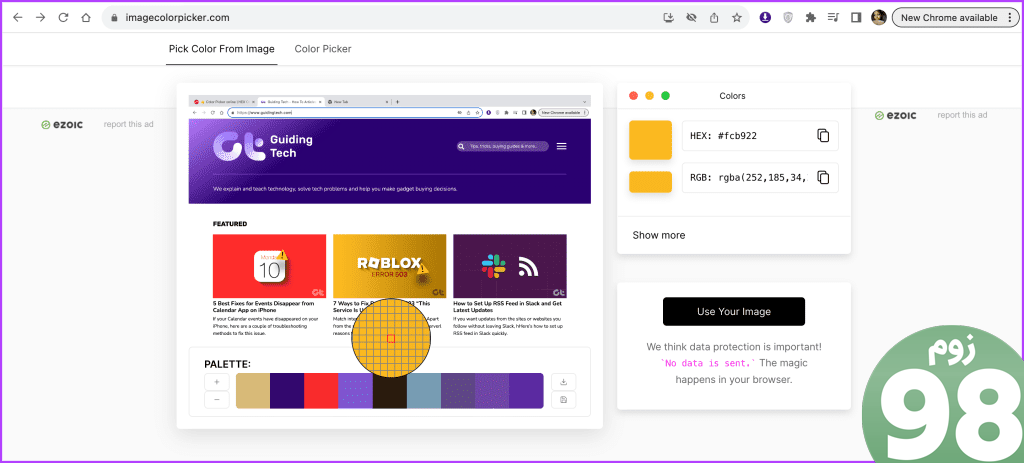
مرحله 4 : پس از پردازش تصویر، می توانید برای انتخاب رنگ در اطراف مکان نما حرکت کنید.
مرحله 5 : به همین ترتیب، کد HEX یا RGB را خواهید دید، کپی/پیست کنید و در صورت نیاز از آنها استفاده کنید.

اگر ImageColorPicker.com را دوست ندارید یا گزینه های بیشتری می خواهید، می توانید وب سایت های زیر را امتحان کنید.
با این حال، برخلاف ImageColorPicker، این وبسایتها از URLهای وبسایت یا تصویر پشتیبانی نمیکنند. آنها برای آپلود تصاویر به شما متکی هستند. بنابراین، شما باید اسکرین شات بگیرید، آنها را آپلود کنید و سپس رنگ را پیدا کنید.
2. رنگ را از یک وب سایت از طریق نرم افزار ویرایش عکس انتخاب کنید
اگر از ابزار ویرایش عکس استفاده می کنید، واقعاً نیازی به جستجوی بیشتر ندارید. چه نرمافزارهای پیشرفته ویرایش عکس مانند فتوشاپ یا ابزارهای آنلاین مانند Canva، اکثر نرمافزارهای ویرایش عکس به ابزار دستی انتخابگر رنگ/قطرهانداز چشم، از جمله Quick Look Mac و ویرایشگر اسکرین شات آیفون مجهز هستند.
با این حال، همه ممکن است به شما در دریافت کد رنگ از یک وب سایت یا یک برنامه کمک نکنند. آنها به شما اجازه می دهند رنگ را در پنجره خود انتخاب و استفاده کنید. اگر این برای شما جالب است، پیش بروید و از ابزار ویرایش عکس انتخابی خود برای شناسایی رنگ های خاص استفاده کنید، ما Canva را به عنوان مثال در نظر می گیریم.
مرحله 1 : یک اسکرین شات از وب سایت یا برنامه بگیرید.
مرحله 2 : Canva را در یک مرورگر (یا برنامه در دستگاه تلفن همراه خود) باز کنید.
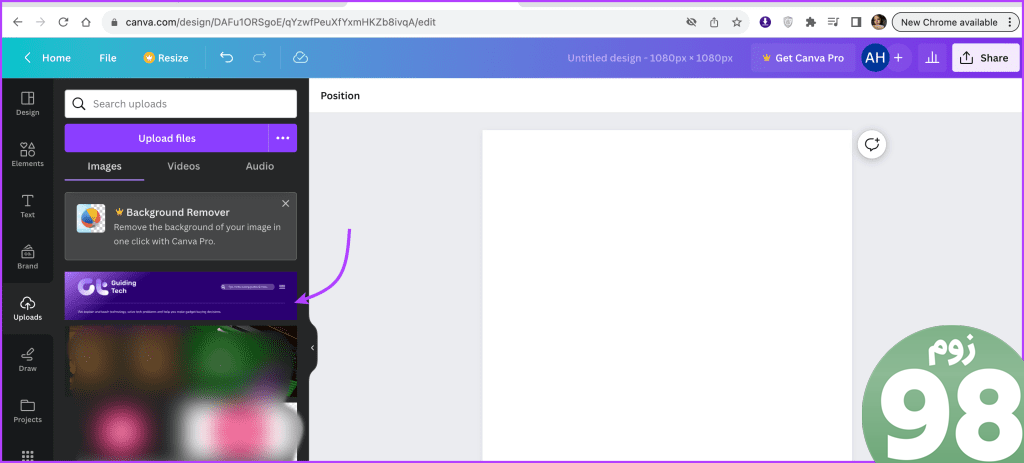
مرحله 3 : یک بوم را انتخاب کنید و تصویر را آپلود کنید.

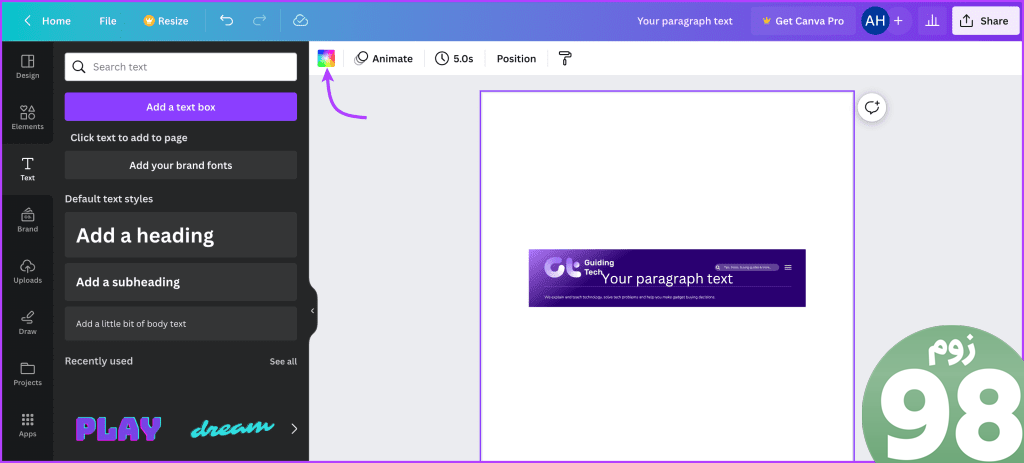
مرحله 4 : بعد، هر ابزار مربوط به رنگ، متن، طراحی، عناصر و غیره را باز کنید.
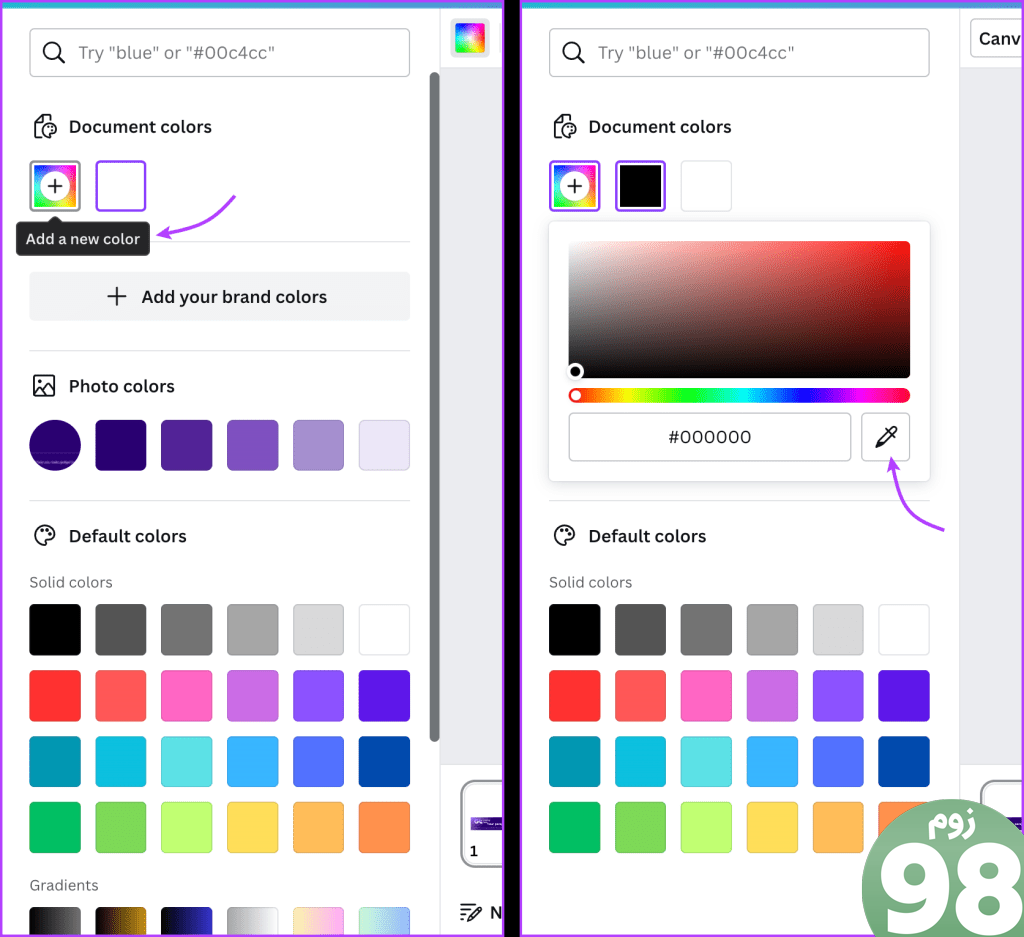
مرحله 5 : کادر رنگ را انتخاب کنید و سپس روی نماد “+ افزودن یک رنگ جدید” کلیک کنید.

مرحله 6 : به رنگ بروید و برای انتخاب رنگ مورد نظر کلیک کنید/ ضربه بزنید.

3. از Color Picker در فایرفاکس برای یافتن رنگ از هر وب سایتی استفاده کنید
علاوه بر نرم افزار ویرایش عکس، مرورگر فایرفاکس دارای ابزار قطره چکان داخلی نیز می باشد. اگرچه کمی پنهان است، پس بیایید هک را کشف کنیم.
مرحله 1 : فایرفاکس را راه اندازی کنید و وب سایتی را که می خواهید رنگی از آن انتخاب کنید باز کنید.
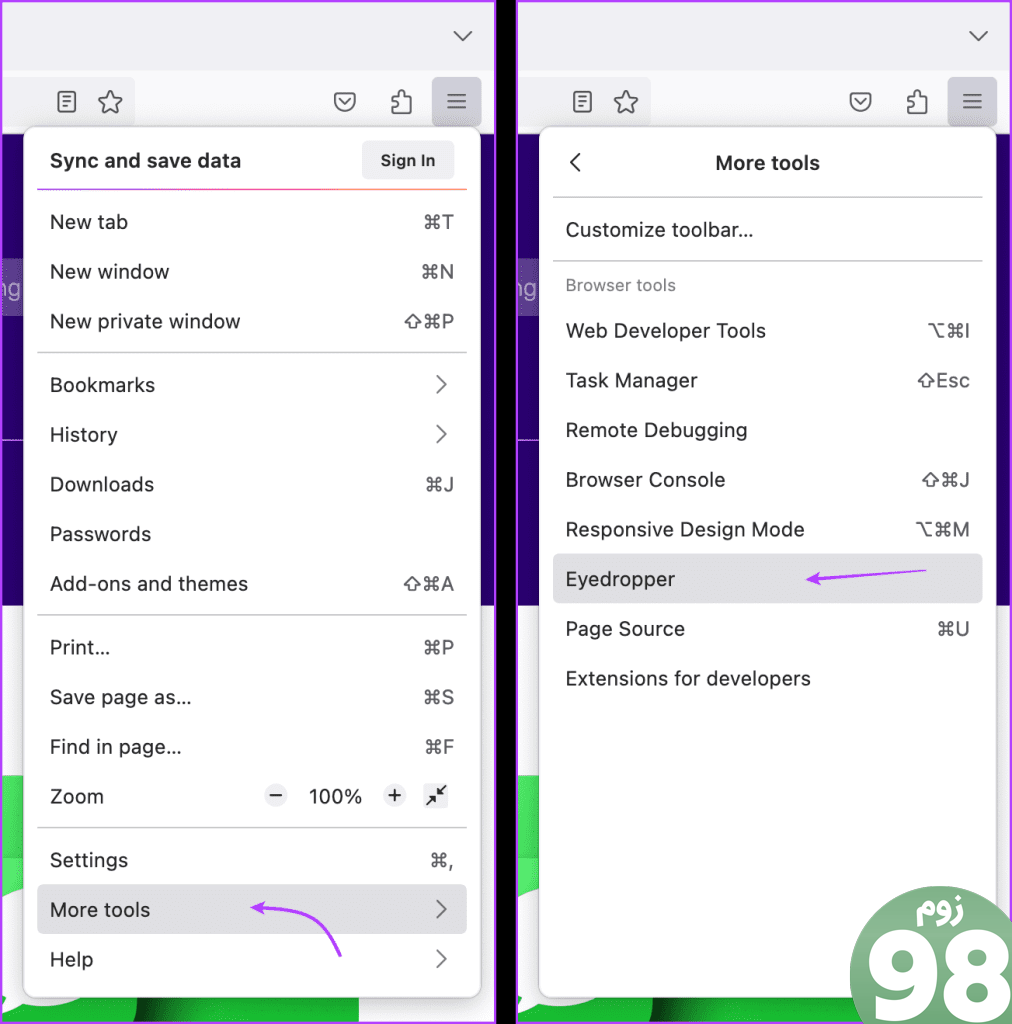
مرحله 2 : روی نماد سه خط از گوشه بالا سمت راست ضربه بزنید
مرحله 3 : More Tools و سپس Eyedropper را انتخاب کنید.

مرحله 4 : اکنون، به سادگی مکان نما خود را به رنگی که می خواهید شناسایی کنید حرکت دهید، فایرفاکس فورا کد رنگ هگز را پیدا کرده و به شما ارائه می دهد.

مرحله 5 : قابل ذکر است، قطره چکان به بازرسی و ارائه کدهای رنگی ادامه می دهد تا زمانی که شما خارج شوید. برای بستن ابزار، به سادگی روی هر نقطه از صفحه کلیک کنید.
درست مانند فایرفاکس، حتی کروم نیز ابزارهای توسعه دهنده ای دارد که می توانند به شما در شناسایی رنگ های خاص در یک وب سایت کمک کنند. با این حال، یک گرفتار وجود دارد. بیایید دریابیم
ابزار انتخاب رنگ گوگل کروم بسیار محدود است. این ترفند فقط می تواند رنگ عناصر کد شده در وب سایت، یعنی رنگ های ذکر شده در کدها را تشخیص دهد. بنابراین، شما نمی توانید اطلاعات مربوط به رنگ را در مورد عناصر وارد شده مانند آرم، تصاویر و غیره دریافت کنید.
مرحله 1 : Chrome را راه اندازی کنید و وب سایتی را که می خواهید رنگی را از آن انتخاب کنید باز کنید.
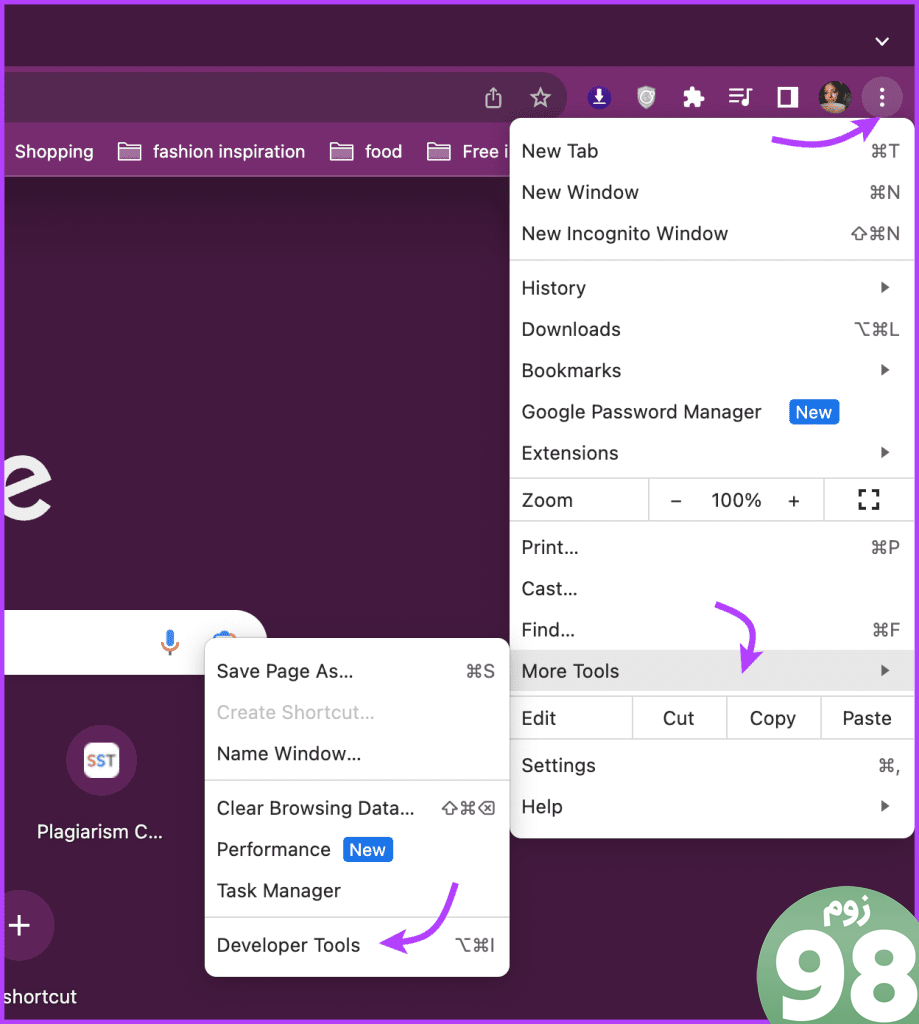
مرحله 2 : سپس روی نماد سه نقطه از گوشه سمت راست بالا کلیک کنید.
مرحله 3 : گزینه More Tools و سپس Developer Tools را انتخاب کنید.

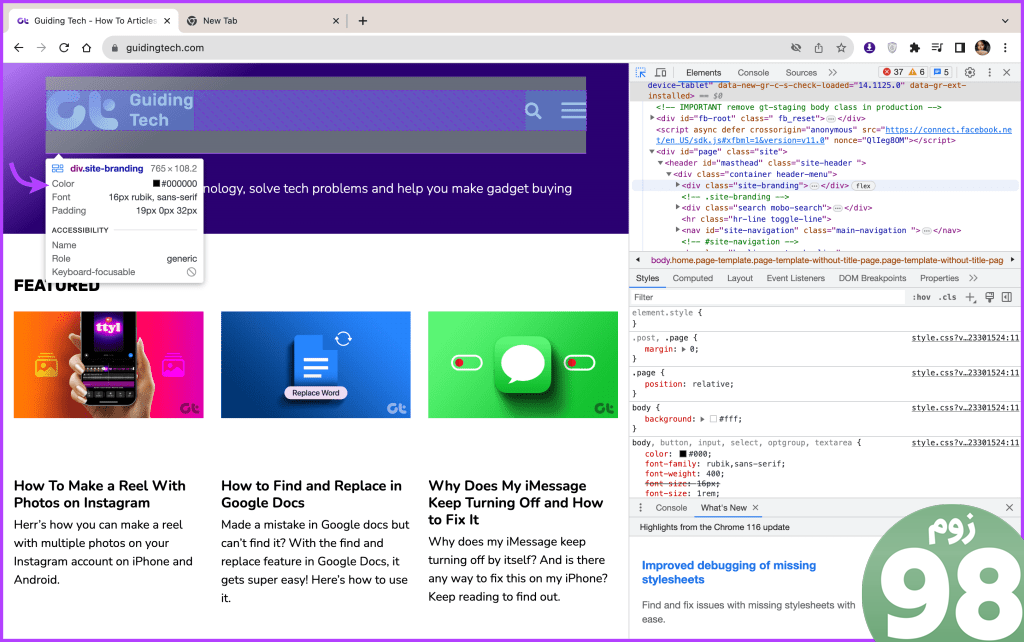
توجه : صفحه شما به صورت بصری به دو صفحه تقسیم می شود. وب سایت را در سمت چپ و کد سایت را در سمت راست خواهید دید.
مرحله 4 : برای انتخاب رنگ از وب سایت، Ctrl + Shift + C را تایپ کنید و مکان نما را به رنگی که می خواهید انتخاب کنید حرکت دهید.
مرحله 5 : اکنون می توانید کد رنگ پس زمینه، متن یا عنصر را مشاهده کنید.

5. از افزونه های مرورگر برای یافتن کد هگز یک رنگ در وب سایت ها استفاده کنید
افزونه های مرورگر نه تنها می توانند بهره وری شما را افزایش دهند، بلکه تشخیص رنگ را حتی راحت تر می کنند. خوشبختانه، اکثر مرورگرهای رایج از جمله پشتیبانی کروم و فایرفاکس چنین پسوندهایی را در زرادخانه خود دارند.
برنامه افزودنی کروم برای شناسایی رنگ
پسوند فایرفاکس برای شناسایی رنگ
هنگامی که پسوند مورد نظر را به مرورگر خود اضافه کردید، بقیه چیزها بازی کودکانه است. وب سایت را باز کنید ← برنامه افزودنی را از نوار منو انتخاب کنید ← مکان نما را به سمت رنگ ببرید ← کد رنگ را دریافت کنید.

رنگ خود را انتخاب کنید
چه طراح، توسعهدهنده یا کسی باشید که در مورد رنگی که با آن برخورد کردهاید کنجکاو هستید، شناسایی رنگهای خاص در یک برنامه یا وبسایت یک مهارت مفید است. بنابراین، ما روشها و ابزارهای متعددی را برای کمک به شما در یافتن کد رنگ یا نام رنگ گریزان پوشش دادهایم.
امیدوارم بتوانیم در خدمت شما باشیم اگر به چنین هک یا پیشنهاد دیگری نیاز دارید یا نیاز به پاسخ به برخی سؤالات گیج کننده مرتبط با فناوری دارید، بخش نظرات همیشه باز است.
امیدواریم از این مقاله نحوه شناسایی رنگ خاص در یک اپلیکیشن یا وب سایت مجله نود و هشت زوم نیز استفاده لازم را کرده باشید و در صورت تمایل آنرا با دوستان خود به اشتراک بگذارید و با امتیاز از قسمت پایین و درج نظرات باعث دلگرمی مجموعه مجله 98zoom باشید
لینک کوتاه مقاله : https://5ia.ir/ZsXFLq
کوتاه کننده لینک
کد QR :

 t_98zoom@ به کانال تلگرام 98 زوم بپیوندید
t_98zoom@ به کانال تلگرام 98 زوم بپیوندید







آخرین دیدگاهها